I used my work from the animation assignment to help me sketch out the model walking up and down and used my work from the Odette period to help me draw a left/right walk cycle I felt I improved my walking animations from the first sprites. I found reference videos of martial arts that used dual axes and used the motion as reference.
Thursday, 19 March 2015
TBS: Animation P.2
For working on the character Somrachk's animations I had to draw walk cycles left, right, up, down, and down, draw static images for standing left and right, a death animation and an attacking animation.
I used my work from the animation assignment to help me sketch out the model walking up and down and used my work from the Odette period to help me draw a left/right walk cycle I felt I improved my walking animations from the first sprites. I found reference videos of martial arts that used dual axes and used the motion as reference.
I used my work from the animation assignment to help me sketch out the model walking up and down and used my work from the Odette period to help me draw a left/right walk cycle I felt I improved my walking animations from the first sprites. I found reference videos of martial arts that used dual axes and used the motion as reference.
Tuesday, 17 March 2015
TBS: animation sprite sheets
I redesigned the designs for characters into the style used from the Style Guide to fit with the grid. I simplified and focused on form and shape so they'd be visible in animation. I had calculated the animations I needed to make by this point for an assignment and since the game had had cuts i managed to cut down the amount of content I needed to make for the sprint and managed the amount of time I had to make it. I knew for the tutorial level I would need the Shadelings, Shadow Walkers, Herdsmen, and Beserkers. The Herds men were redesigned later in the process by an artist and the rest of the Gruk had yet to be designed. I started out by making basic animations for the up and down movement on the grid for the Herdsmen design and the left and right movement for the Shadeling. I finished up, down, left, and right for the Herdsmen only making the keyframes to work with Agile, and drew out basic tweens for the Shadelings only because they moved in a unique inhumane way that I would have no reference for and wanted to understand their movement fully before moving onto the next part. Sadly the Herdsmen were redesigned later on so I would have to draw them again from scratch. I also found I didn't like the positioning and facing-direction of them as they were 1/4 and 3/4 on the left and right but full on on the up and down making them look odd. I changed it so they would match. Eventually I redrew both Shadelings and Herdsmen animations, redrawing them after getting feedback from my group. I wrote notes on the spritesheets in practise so others could visualise the movement and give me tips on how to show what I was trying to make. I tested them in unity once I had learnt how to.
I planned out the animations of the Shadow Walkers and Shadelings to be that they could not fully control their form and had trouble holding shape so they would move as shadows using weapons and such or moving completely on the ground and having them sink and evaporate to show the character of the race and their origins. I wanted the animation to show a subtle character or story that would be missing without it. I especially wanted their deaths to be some-what tragic. I wanted for them to be clinging to the mortal realm and trying their hardest not to die when their death animation is triggered. I animated them in rough first as keyframes, then tweened it, i then tested it in-prototype and after that I made adjustments to the sizes and changes and eventually filled in the lines and coloured it, i found new ways to make it fit the style guide when working on it, using filters and layer options after testing it for glows and outlines. I had made redesigns and colour scheme choices before drawing it and made fixes before the final. I changed the colour scheme to make it sharper after testing it in-game and finding which suited best, also asking team members for their opinions. Eventually some of the Gruk designs were finished so I could start with the rough of those while I finished up the Shadow Walkers.
I planned out the animations of the Shadow Walkers and Shadelings to be that they could not fully control their form and had trouble holding shape so they would move as shadows using weapons and such or moving completely on the ground and having them sink and evaporate to show the character of the race and their origins. I wanted the animation to show a subtle character or story that would be missing without it. I especially wanted their deaths to be some-what tragic. I wanted for them to be clinging to the mortal realm and trying their hardest not to die when their death animation is triggered. I animated them in rough first as keyframes, then tweened it, i then tested it in-prototype and after that I made adjustments to the sizes and changes and eventually filled in the lines and coloured it, i found new ways to make it fit the style guide when working on it, using filters and layer options after testing it for glows and outlines. I had made redesigns and colour scheme choices before drawing it and made fixes before the final. I changed the colour scheme to make it sharper after testing it in-game and finding which suited best, also asking team members for their opinions. Eventually some of the Gruk designs were finished so I could start with the rough of those while I finished up the Shadow Walkers.
ANIMATION: monty
Originally in the file I had before I lost it due to lack of space on the University computers I had animated the Monty rig so it moved across the screen but I wanted to make a looping animation so I animated it on the spot, this meant I could focus mor eon the movement of the animation.
I feel I wasn't as good at this as I was on the 2D walking animations I've done. I wanted to put more of a bounce into it and give it more of a life. I wanted to put more rotation into the head and more bounce in the step but I feel I neglected this part.
ANIMATION: 3D boney
For this animation I wanted to animate the Boney rig to push against the wall and then give up.
Setting up the rig so it's arms were against the wall was easy enough, in my original that I had lost the save file of I spent a long time on the original setting the arms up against the wall focusing too much on preparation. I had timed my animations so I would have time to spare but I was not aware of how long it would take me to finish the boney rig; it took me 3 days.
I had huge troubles setting up the IK/FK switch that was important part of the animation. Due to this I wasn't able to find time to fix the animation afterwards using the graph editor to fix the points of the animation that went through the wall.
I googled tutorials for the IK/FK switch online and found a few videos that were useful but could not be applied to my rig, I found many tutorials that were valid but on the wrong program and I found myself stuck due to not knowing the program well enough to fix it myself and could not find a solution that made sense to my understanding of the interface. I then went to the library and took out a book suggested by the lecturers on IK/FK switches in Maya. I took out the book "Learning Autodesk Maya 8" and browsed through it until I found pages that could help, but to to no avail, much of the book told me information to do with the next step and not to do with the part I was stuck on. I found out how to switch the IK/FK from these books but I could not tell how to animate it with the IK and the FK. I swapped them but found I couldn't transition them. Eventually I found a lecturer after spending a long amount of time on the weekend tyring to do it on my own. I was directed to the teleportation section of the graph editor to fix the IK/FK switch and used coordinates to change the positioning so they matched after duplicating an arm. I found this technique easy after this and was able to hone and memorise the technique by teaching fellow course mates who were also stuck on it.
Setting up the rig so it's arms were against the wall was easy enough, in my original that I had lost the save file of I spent a long time on the original setting the arms up against the wall focusing too much on preparation. I had timed my animations so I would have time to spare but I was not aware of how long it would take me to finish the boney rig; it took me 3 days.
I had huge troubles setting up the IK/FK switch that was important part of the animation. Due to this I wasn't able to find time to fix the animation afterwards using the graph editor to fix the points of the animation that went through the wall.
I googled tutorials for the IK/FK switch online and found a few videos that were useful but could not be applied to my rig, I found many tutorials that were valid but on the wrong program and I found myself stuck due to not knowing the program well enough to fix it myself and could not find a solution that made sense to my understanding of the interface. I then went to the library and took out a book suggested by the lecturers on IK/FK switches in Maya. I took out the book "Learning Autodesk Maya 8" and browsed through it until I found pages that could help, but to to no avail, much of the book told me information to do with the next step and not to do with the part I was stuck on. I found out how to switch the IK/FK from these books but I could not tell how to animate it with the IK and the FK. I swapped them but found I couldn't transition them. Eventually I found a lecturer after spending a long amount of time on the weekend tyring to do it on my own. I was directed to the teleportation section of the graph editor to fix the IK/FK switch and used coordinates to change the positioning so they matched after duplicating an arm. I found this technique easy after this and was able to hone and memorise the technique by teaching fellow course mates who were also stuck on it.
ANIMATION: 3D bouncing ball
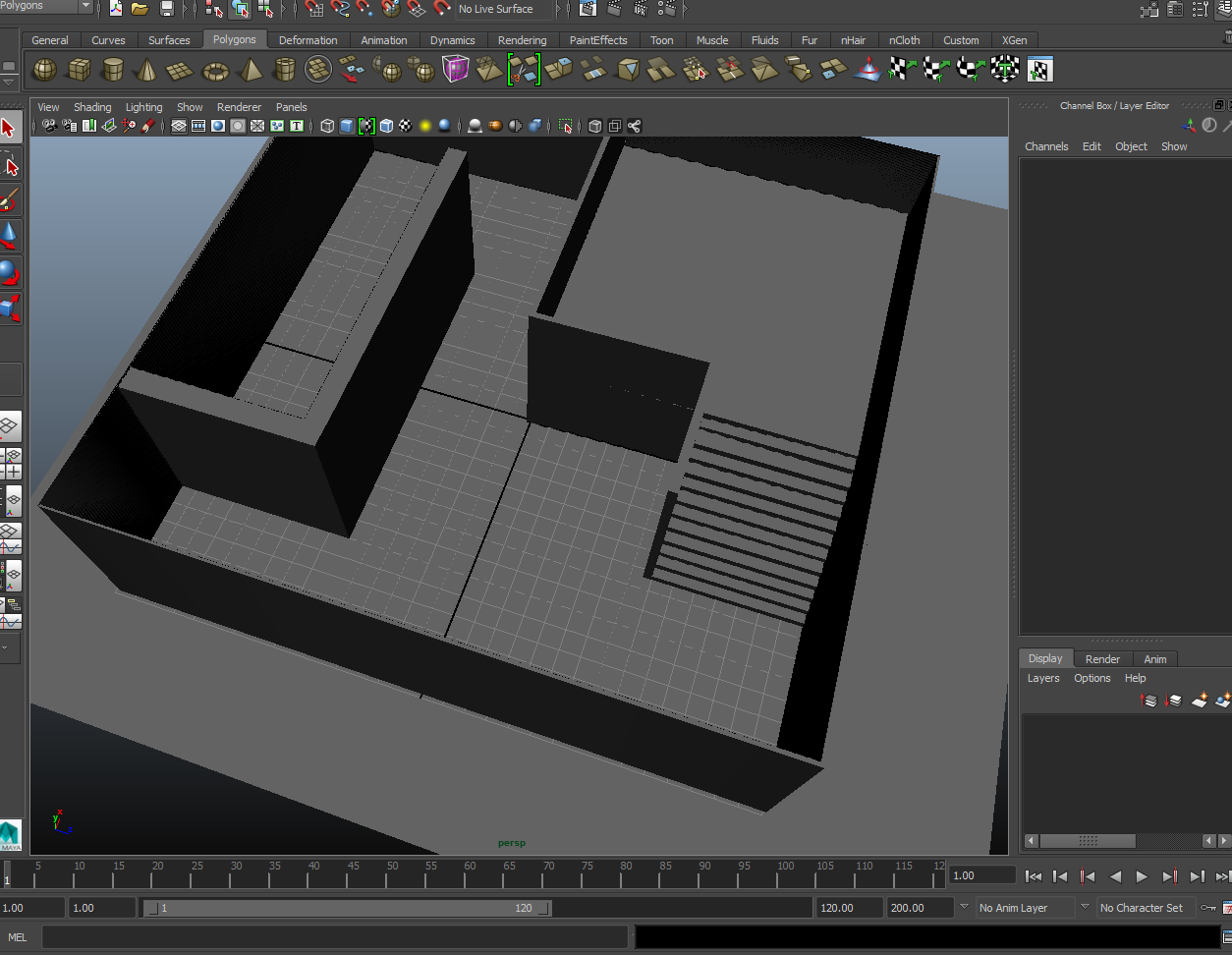
As soon as I knew the details of our assignment included making a gallery I went straight into Maya and designed a gallery with hallways and stairs with a floor. I wanted to add textures to the walls but had not had a lecture on UV unwrapping and knew I would have to save my time. I planned out a 2 week period to finish any of the animations I hadn't done and planned time spare for fixing things.
I also did an animation of a bouncing ball with a table, similar to the follow-through animation. The file was already provided and intended for use by students of the animation course for their show-reel, I saw no harm in using my spare time to practise it and learn more. I made an animation that would not move from the spot in Maya for practise in incorporating it into videogame use.
I had made the ball animation earlier in the lectures but had lost the saved file so I ahd to do it again. I wanted to add more to the animation this time by animating the ball moving forward towards the screen and then to have it roll off the edge. I edited it in the graph editor to make the bounces more accurate.
 |
| Gif of the keyframes. |
I also did an animation of a bouncing ball with a table, similar to the follow-through animation. The file was already provided and intended for use by students of the animation course for their show-reel, I saw no harm in using my spare time to practise it and learn more. I made an animation that would not move from the spot in Maya for practise in incorporating it into videogame use.
TBS: style guide
When making the decision on the style we had all the artists and myself go away separately and draw the same character from Banner Saga in our styles and in a style that we would like to see in the game. Mine was in my style but with extra colouring choices. Eventually we decided on my basic style with just cell colour and some cell shading to make it pop out from the painted backgrounds our background artist was making.
We were inspired by many games and art styles, some artists made a mood board and I made a mood board on colour-schemes.
I worked on redesigning the already existing designs into the style guide and photoshopped designs for how the game would viuablly look. I animated important parts to show how the animations would function and focused on the designs that would be included, there would be 3 different art styles, one for speaking-sprites (the most detailed ones), one simpler version of that in the battle screen, and a very simplified version for the grid screen that would represent the characters being a lot smaller.
I then drafted out instructions and details with the image examples when writing up the style guide.
We were inspired by many games and art styles, some artists made a mood board and I made a mood board on colour-schemes.
I worked on redesigning the already existing designs into the style guide and photoshopped designs for how the game would viuablly look. I animated important parts to show how the animations would function and focused on the designs that would be included, there would be 3 different art styles, one for speaking-sprites (the most detailed ones), one simpler version of that in the battle screen, and a very simplified version for the grid screen that would represent the characters being a lot smaller.
| I made designs for talking sprites |
| Examples of the grid animations using various background to make sure it's compatible. |
.png) |
| Example of the battle screen |
 |
| I showed examples of the anatomy style and detailed how to recreate it for the other artists. |
Subscribe to:
Comments (Atom)






















.gif)
.gif)



















.png)


